, “Ring of Honor Wrestling” #475 Airdate: Weekend of Oct. 24, 2020 Host Quinn McKay welcomed viewers to Week 7 of the ROH Pure Title tournament. She recapped last week’s show and pitched to highlights…
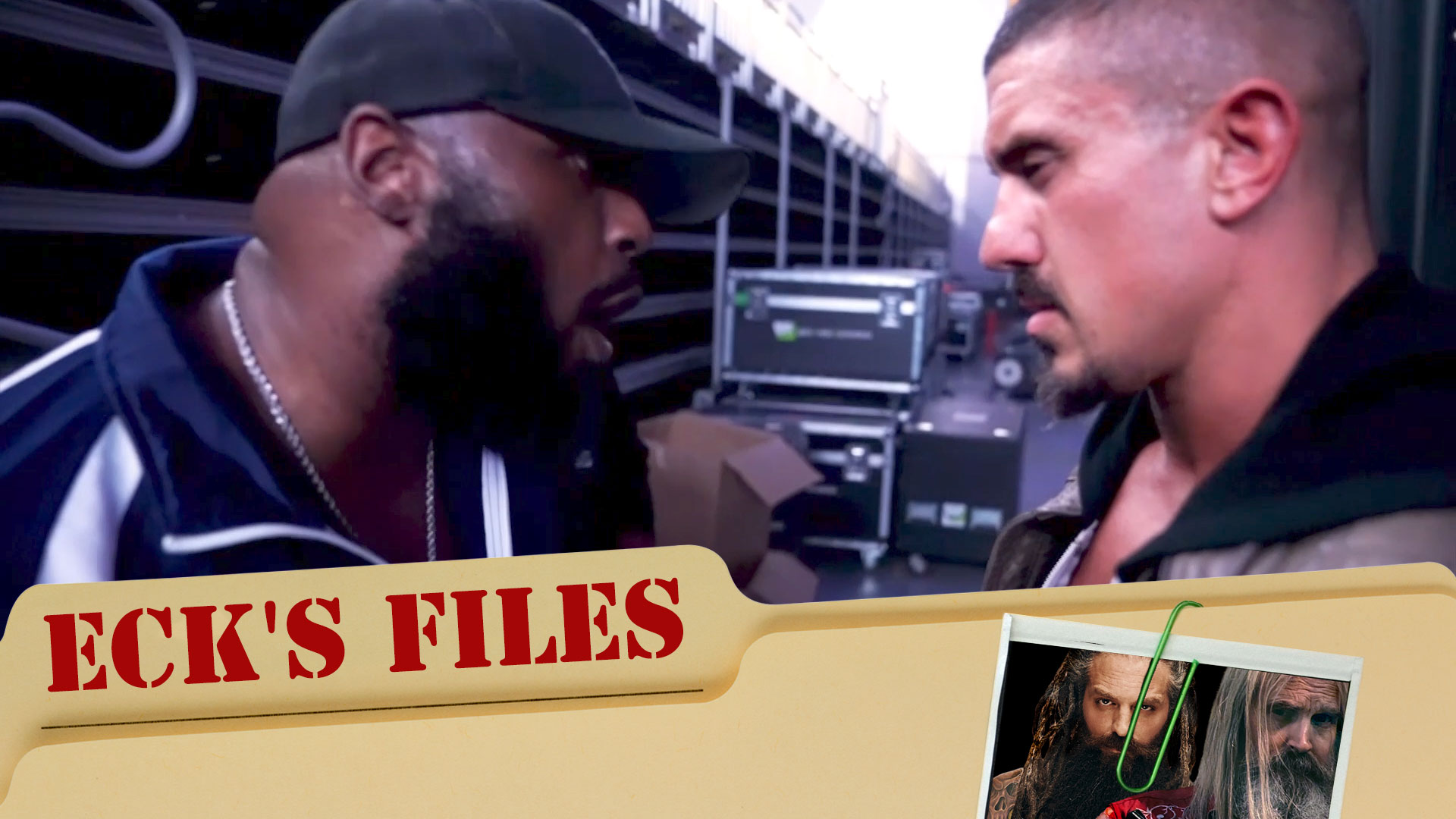
, In the spirit of the Halloween season, actor Bill Moseley (“House of 1000 Corpses,” “Texas Chainsaw Massacre 2”) and The Righteous leader Vincent join the show. Moseley talks about “passing the torch” to Vincent,…
, By Kevin Eck It probably wasn’t by chance that Shane Taylor was standing backstage when EC3 walked through the curtain after delivering his mission statement in his ROH debut. As seen on last weekend’s…
, In Episode 4 of Old School In Session, ROH Director of Operations and former WCW, NWA and AWA promoter Gary Juster talks about his time working with wrestling legend Ole Anderson. , Be…
, By Caprice Coleman This week we finished a round of TV tapings and I made it home from the bubble. I’m very happy that everybody involved in the tapings remained COVID-free. While at the…
, Here’s a preview of the ROH Pure Title tournament block finals that will take place on this weekend’s episode of “Ring of Honor Wrestling.” The time limit for matches in this round is 30…
, “Ring of Honor Wrestling” #474 Airdate: Weekend of Oct. 17, 2020 Host Quinn McKay welcomed viewers to Week 6 of the ROH Pure Title tournament. She recapped last week’s show and pitched to highlights…
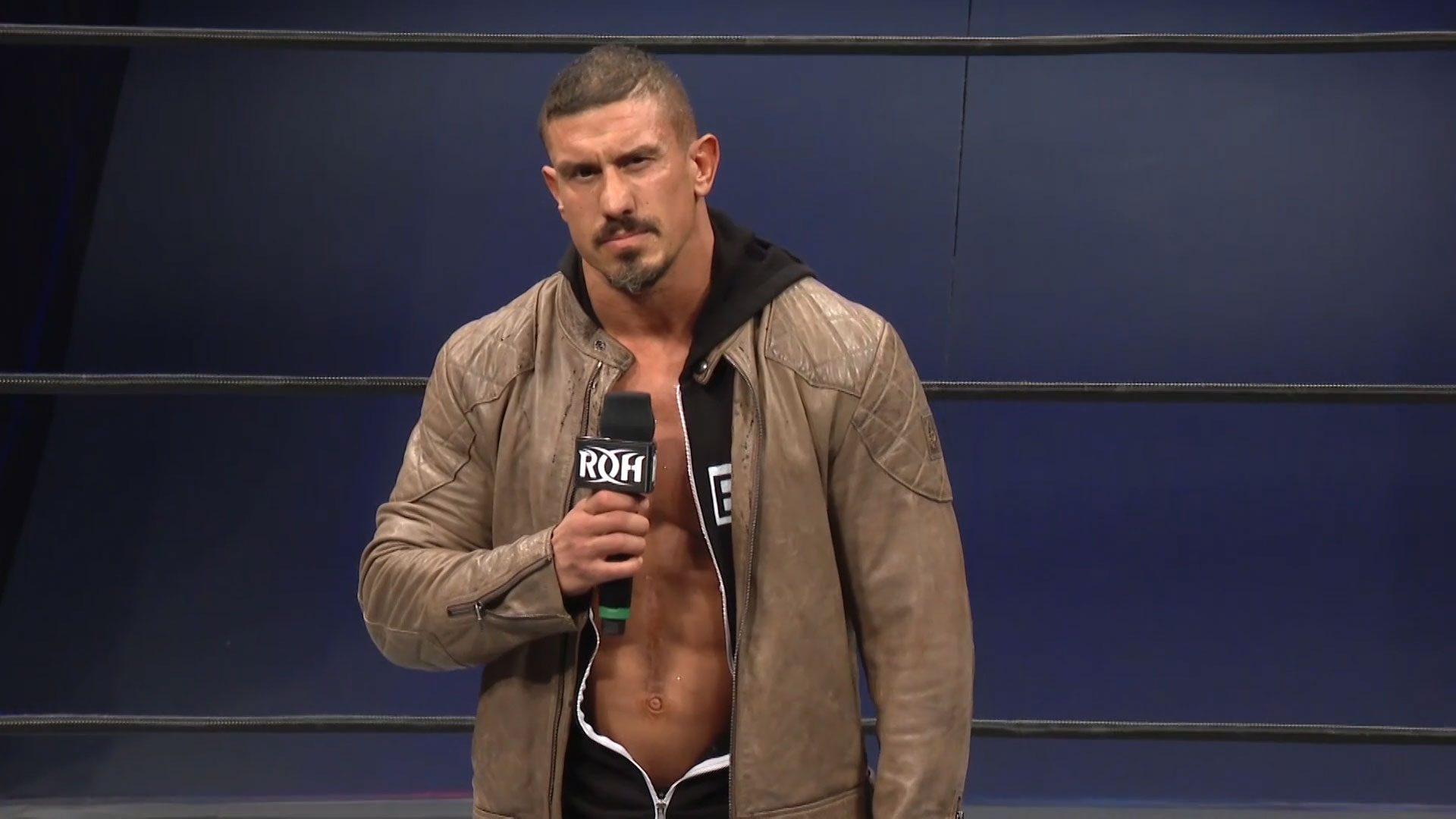
, EC3 has arrived in Ring of Honor and he didn’t waste any time making his presence felt. Videos teasing EC3’s debut in ROH have been airing on ROH TV and social media the past…
videojs.getPlayer(‘bg_1_html5_api’).ready(function () { // +++ Create divs for buttons +++ var myPlayer = this, jumpAmount = 15, controlBar, insertBeforeNode, newElementBB = document.createElement(‘div’), newElementFB = document.createElement(‘div’), newImageBB = document.createElement(‘img’), newImageFB = document.createElement(‘img’); // +++ Assign IDs…
videojs.getPlayer(‘bg_1_html5_api’).ready(function () { // +++ Create divs for buttons +++ var myPlayer = this, jumpAmount = 15, controlBar, insertBeforeNode, newElementBB = document.createElement(‘div’), newElementFB = document.createElement(‘div’), newImageBB = document.createElement(‘img’), newImageFB = document.createElement(‘img’); // +++ Assign IDs…
videojs.getPlayer(‘bg_1_html5_api’).ready(function () { // +++ Create divs for buttons +++ var myPlayer = this, jumpAmount = 15, controlBar, insertBeforeNode, newElementBB = document.createElement(‘div’), newElementFB = document.createElement(‘div’), newImageBB = document.createElement(‘img’), newImageFB = document.createElement(‘img’); // +++ Assign IDs…
, Fresh off his buzzworthy debut on “Ring of Honor Wrestling,” EC3 talks about what he hopes to accomplish in ROH; the evolution of EC3; what “Control Your Narrative” means to him; the moment he…
, By Kevin Eck If you’ve missed any of the ROH Pure Title tournament or just want to watch it all again, you’ll have an opportunity to do so for free. ROH Best On The…
, In Episode 3 of Old School In Session, ROH Director of Operations and former WCW, NWA and AWA promoter Gary Juster shares memories of the AWA legend Verne Gagne, who helped Juster break into…
, By Caprice Coleman This week, most of us at Ring of Honor are in the #ROHBubble as we prepare for our next round of TV tapings. Everyone here has already passed a COVID-19 test…
, Here’s a preview of the ROH Pure Title tournament block semifinal matches that will take place on this weekend’s episode of “Ring of Honor Wrestling.” The time limit for matches in this round is…
videojs.getPlayer(‘bg_1_html5_api’).ready(function () { // +++ Create divs for buttons +++ var myPlayer = this, jumpAmount = 15, controlBar, insertBeforeNode, newElementBB = document.createElement(‘div’), newElementFB = document.createElement(‘div’), newImageBB = document.createElement(‘img’), newImageFB = document.createElement(‘img’); // +++ Assign IDs…
videojs.getPlayer(‘bg_1_html5_api’).ready(function () { // +++ Create divs for buttons +++ var myPlayer = this, jumpAmount = 15, controlBar, insertBeforeNode, newElementBB = document.createElement(‘div’), newElementFB = document.createElement(‘div’), newImageBB = document.createElement(‘img’), newImageFB = document.createElement(‘img’); // +++ Assign IDs…
videojs.getPlayer(‘bg_1_html5_api’).ready(function () { // +++ Create divs for buttons +++ var myPlayer = this, jumpAmount = 15, controlBar, insertBeforeNode, newElementBB = document.createElement(‘div’), newElementFB = document.createElement(‘div’), newImageBB = document.createElement(‘img’), newImageFB = document.createElement(‘img’); // +++ Assign IDs…
, “Ring of Honor Wrestling” #473 Airdate: Weekend of Oct. 10, 2020 Host Quinn McKay welcomed viewers to Week 5 of the ROH Pure Title Tournament. She recapped last week’s show and pitched to highlights…